Introduction
Happy to have you here
Whether you just bought Jack's Folio Template, or are simply having a look, we are happy to have you here. As you might know, Jack's Folio is built on Webflow - the powerful no-code tool for creating websites. If you are already familiar with it, I'm sure editing this template will be a piece of cake.
This documentation covers general rules of working with Webflow that we thought are worth sharing. Also please check template specific section for detailed information on editing this template's loader and background.
If you are new to Webflow
On the other hand, if it's your first time using Webflow, you might want to have a look at Webflow university and their 101 crash course.
Template specific
Below you can find some important details about editing specifically Jack's Folio Template.
Important note on animations
Jack's Folio homepage is using advanced Webflow animations across all screen sizes. Below you can find instructions on editing parts of the homepage that have to be edited in order to make website truly yours. That combined with adding your projects to Projects CMS collection will work and look great.
However, any additional changes done to the animations and layout are out of scope of Wavesdesign's support and responsibility of a customer.
How to change loader?
Changing loader on homepage is very easy. We explain it in this video.
Background on homepage?
Changing background on homepage is also quite easy and can be done by Webflow beginner by following steps in this video.
Styling
Below you can find some general rules regarding styling your template.
Colors
In Jack's Folio Template template we've used Color Swatches. It means that you can change color in one place, and it will be applied to all the elements that share the same swatch.
To change color swatches:
- Click on the element with the color you want to edit.
- In the styles tab on the right, find the color option (ex. Text color)
- Click on the color square.
- Once the little pop-up opens, click the edit icon and choose a new color.
- Click save.
See the video below for mini-tutorial.
Fonts
Jack's Folio is using only two additional fonts: Satoshi and Clash Display. They can be downloaded at Font Share. These font are 100% free for personal and commercial use.
Satoshi is applied to the Body of the website, and because of that, it is automatically applied to all paragraphs and text blocks. You can change it globally by:
- Selecting "Body"
- In the styles tab on the right, click selector and select "Body (All pages)"
- Scroll down to "Typography" and change for the desired font.
See the video below for mini-tutorial:
Clash Display is applied to headings (H1-H3). You can also edit them same way by:
- Selecting heading type you want to edit
- In the styles tab on the right, click selector and select "All H(1, 2,3) Headings"
- Scroll down to "Typography" and change for the desired font.
Icons
All of the icons are in the .svg format, so changing the Color Swatches on the website will not affect them. You can download these icons from the "Assets -> Icons" tab, and edit them in your design software (Photoshop, Figma, Sketch etc.). You can also upload your own icons directly.
Editing
Below you can find some general tips on editing template's copy and images.
Static content vs. dynamic content
When it comes to copy, in Webflow we distinguish two different copy types - static content and dynamic content (CMS).
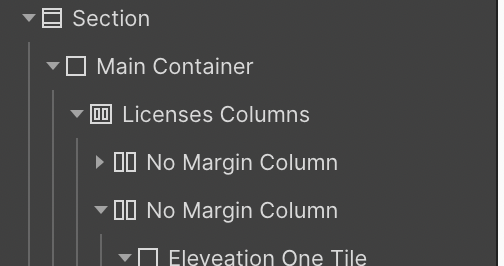
To quickly distinguish these copy types you can have a look in the navigator tab, where static content will be displayed using white font.

And dynamic content will be displayed using purple font color.

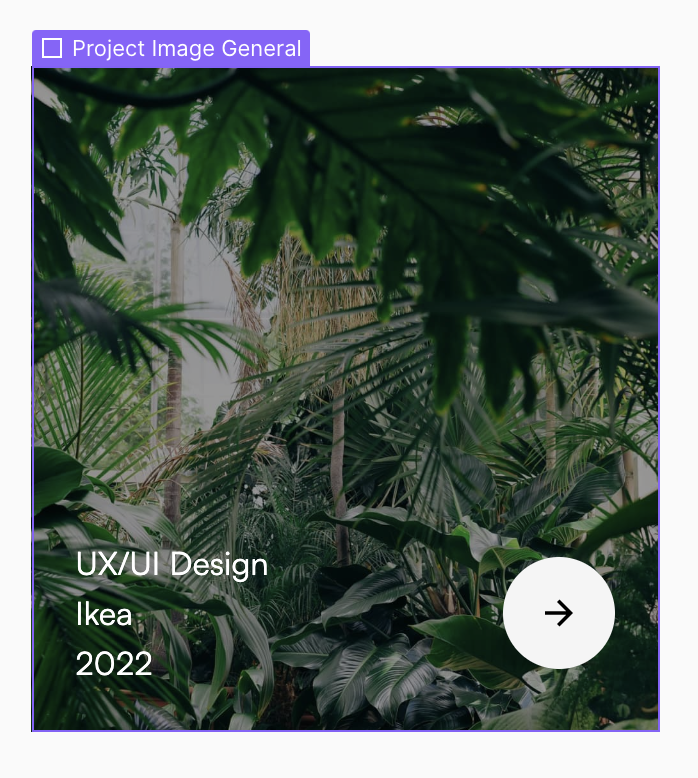
You can also directly see which element is static and which dynamic, by directly hovering over it in the designer space. The static content will have a blue border around it.

And dynamic content's border will be purple.

Editing static content
Every copy, but the CMS related one, is a static content. It means that you need to edit it directly on the page.
You can edit static content in two ways:
- In the "Designer mode" simply double click on the text you want to edit, and change it. Webflow will autosave it for you.
- In "Editor mode" similarly click on the text and change it.
Check the video below to see how to edit static content in the "Designer mode".
Editing dynamic content
Editing dynamic content is very easy, but can be a little confusing at the beginning. This type of content you will need to edit through collections. Once you get it, it's as simple as filling in the web form.
To edit dynamic content:
- Go to CMS Collections on the left side, and find the collection you want to edit (ex. Blog).
- Click on the collection item (ex. specific blog post).
- Change the inputs that you want to edit (ex. Blog post title)
- Save and it's done.
You can read more about editing collections and working with Webflow CMS on their university page.
Editing (static) images
There's two different image types used in this template - normal image and background image. You might notice that we used normal images mostly for icons, and the big images are implemented as a background image.
To edit normal image:
- Find the image you want to change and select it.
- In settings tab on the right click replace image and choose the new one.
To edit background image:
- Find the element with the background image (ex. Section, Div) and select it.
- In styles tab, scroll down to the background image settings and click on the image settings.
- In the little pop-up select "choose image" to select a different image.
Have a look at the video below to see how to edit background image.
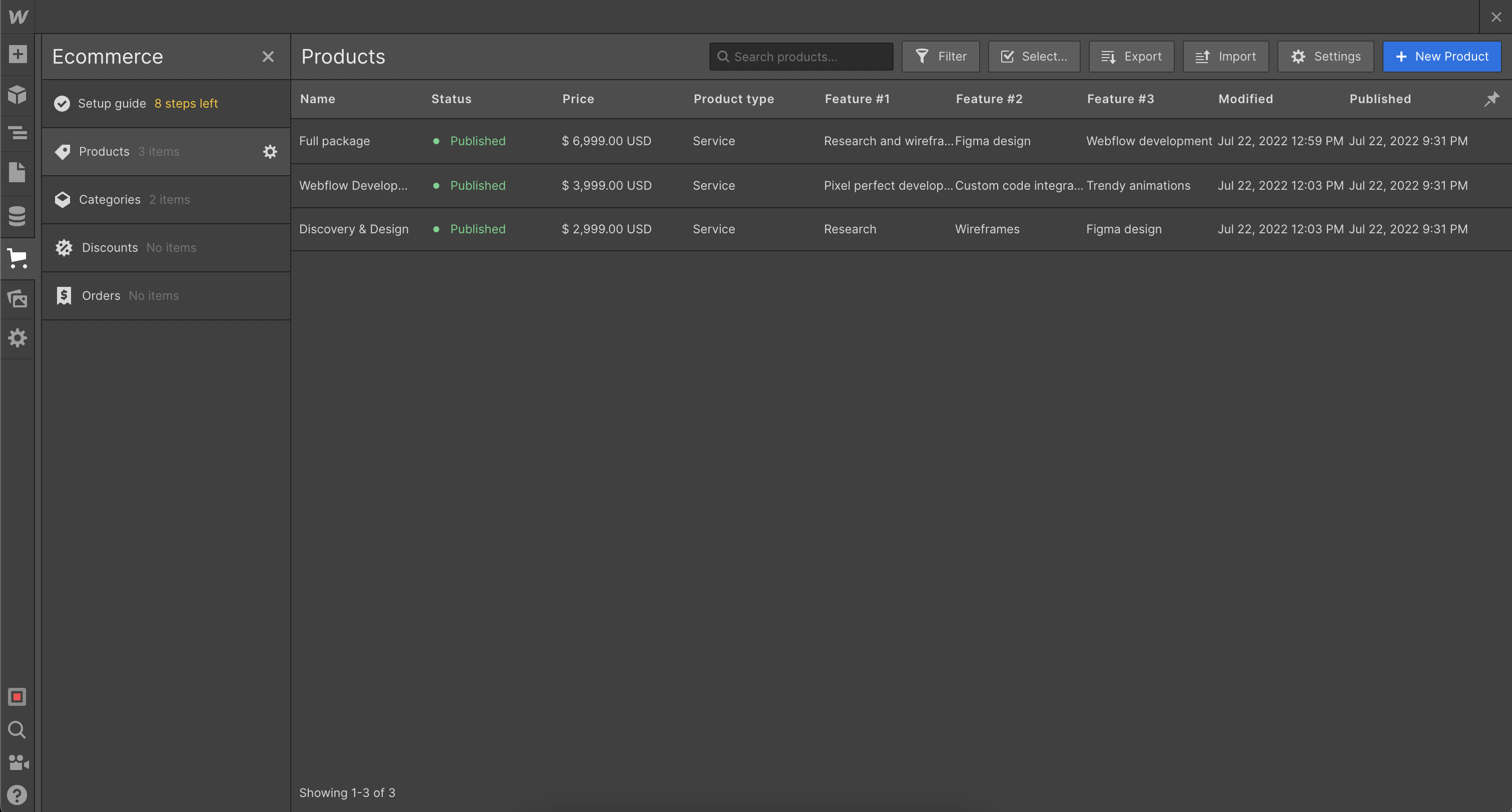
Editing products (eCommerce)
Editing your eCommerce products is very similar to editing dynamic content.
To edit your products:
- Go to "Ecommerce" and click on "Products". Find the product you want to edit and select it.
- Once in the product edit all the fields you want.
- Save and it's done!

Support
If you purchased Luna Folio Template we offer you basic support. For questions directly related to our template please leave us an email on templates@wavesdesign.io
For questions connected to using Webflow as a tool please have a look at their university or contact their support.
